
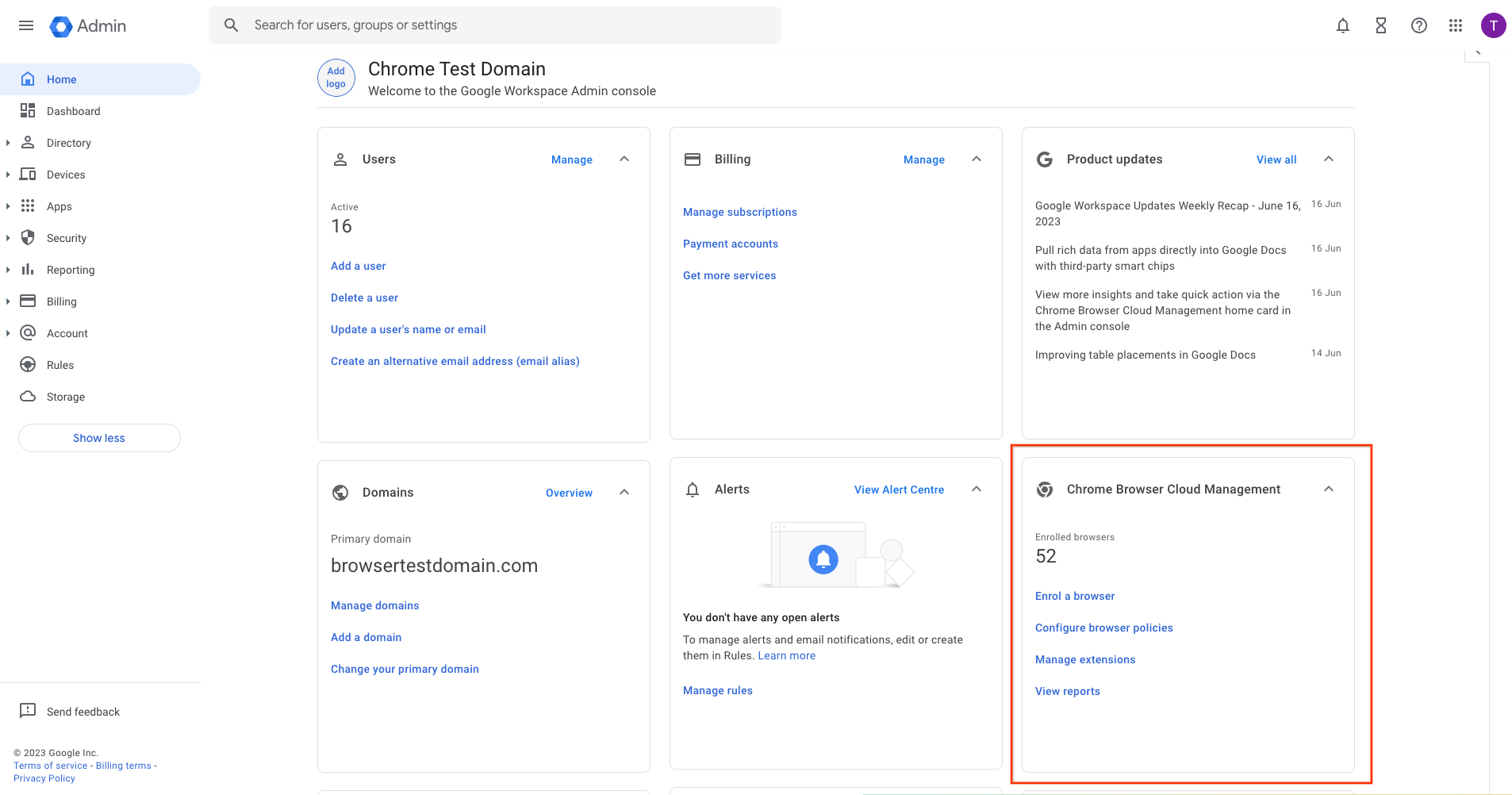
Google Workspace Updates: View more insights and take quick action via the Chrome Browser Cloud Management home card in the Admin console

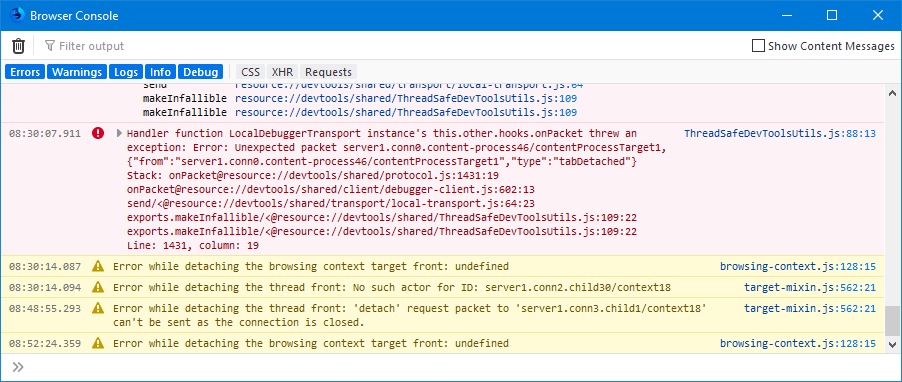
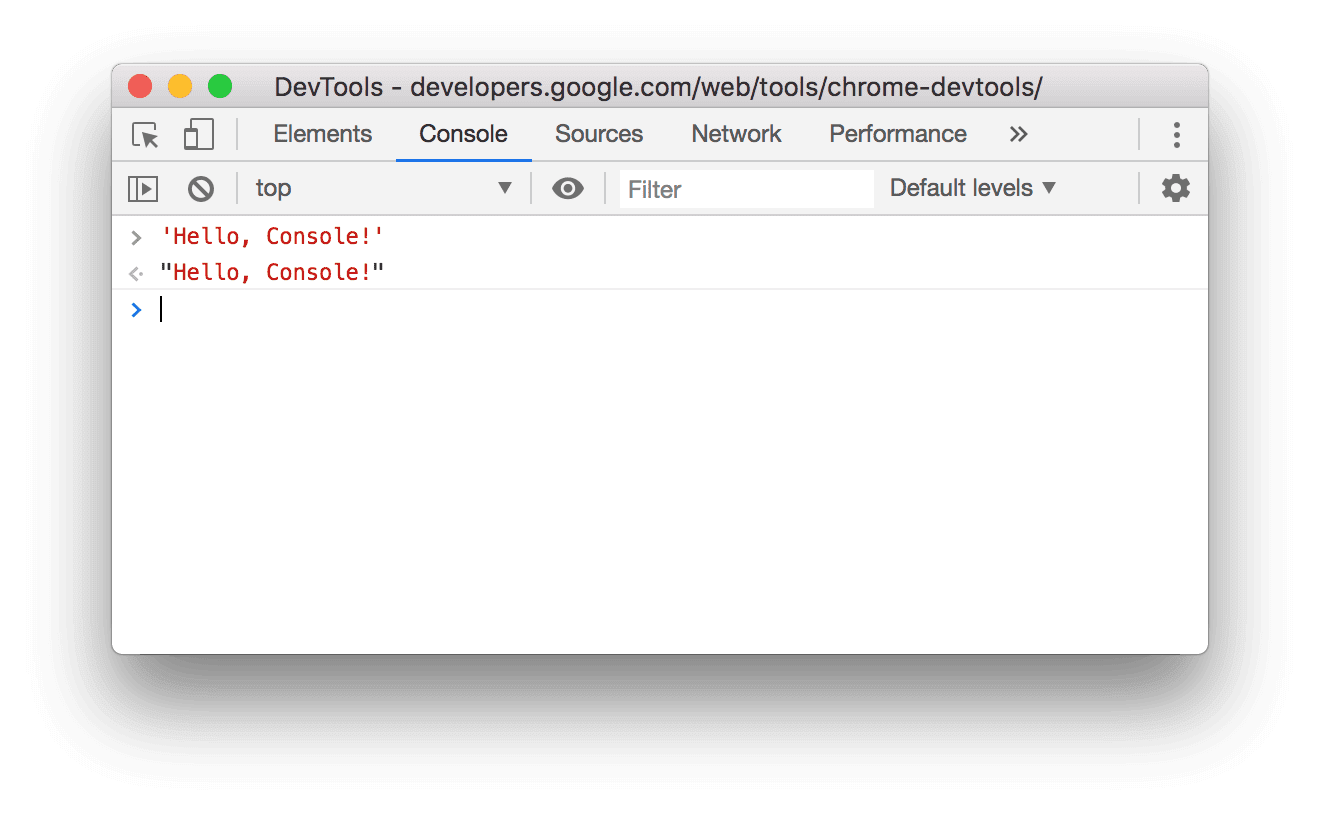
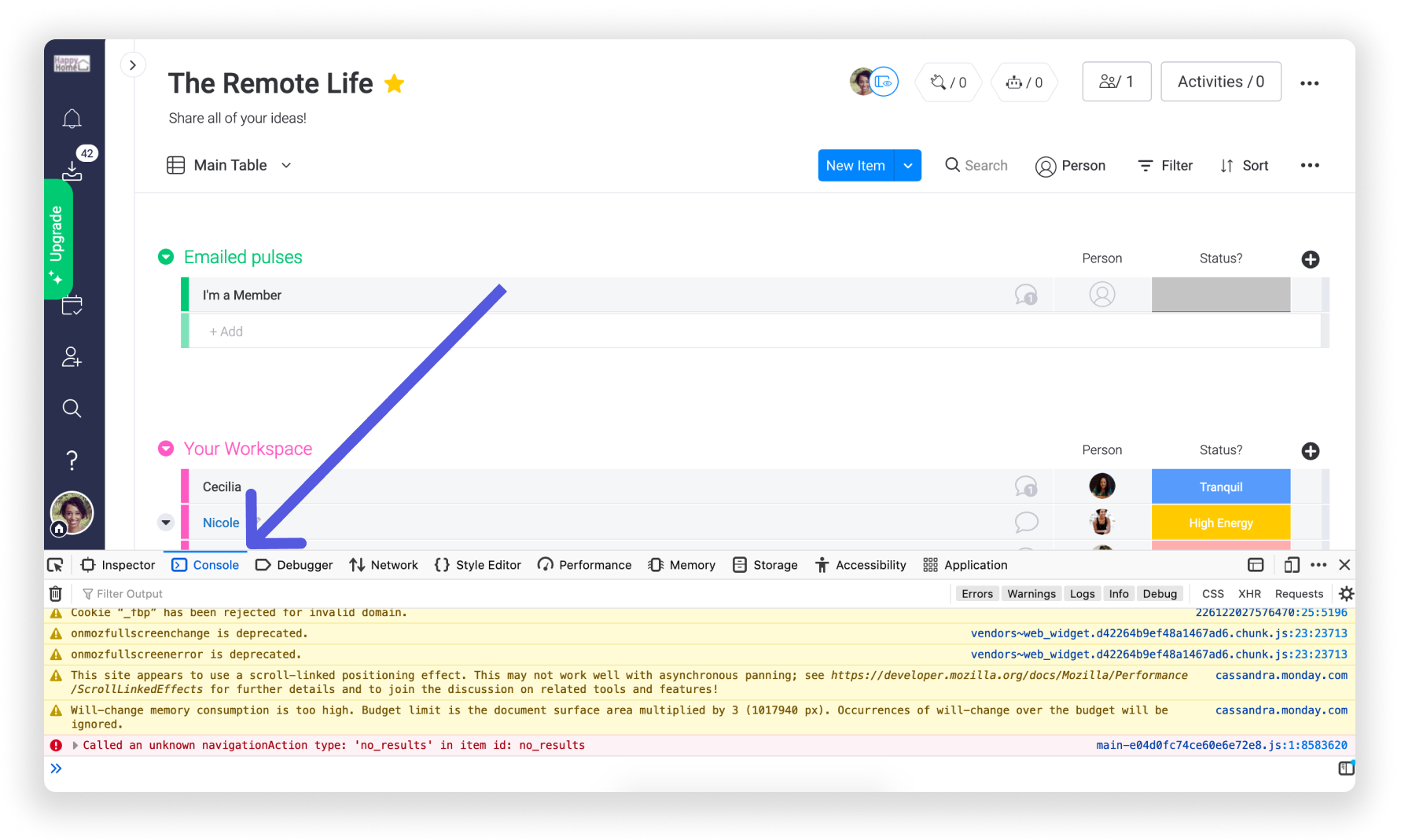
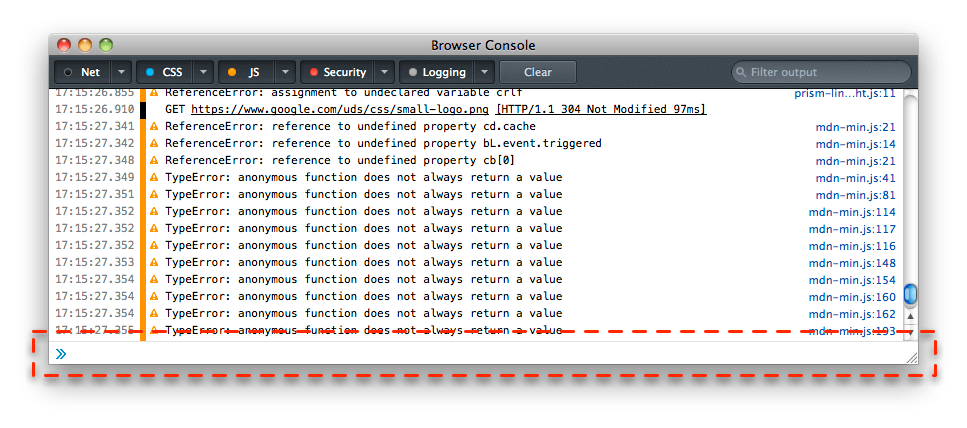
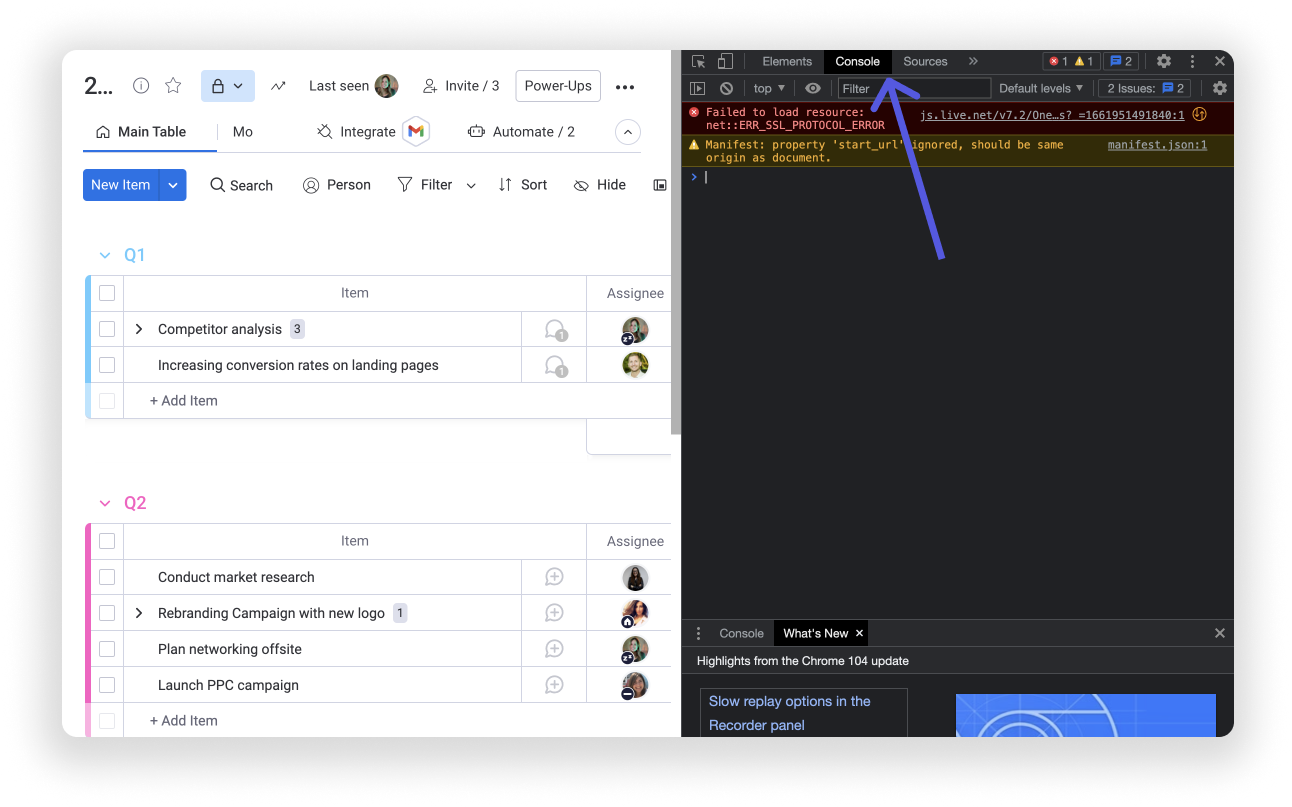
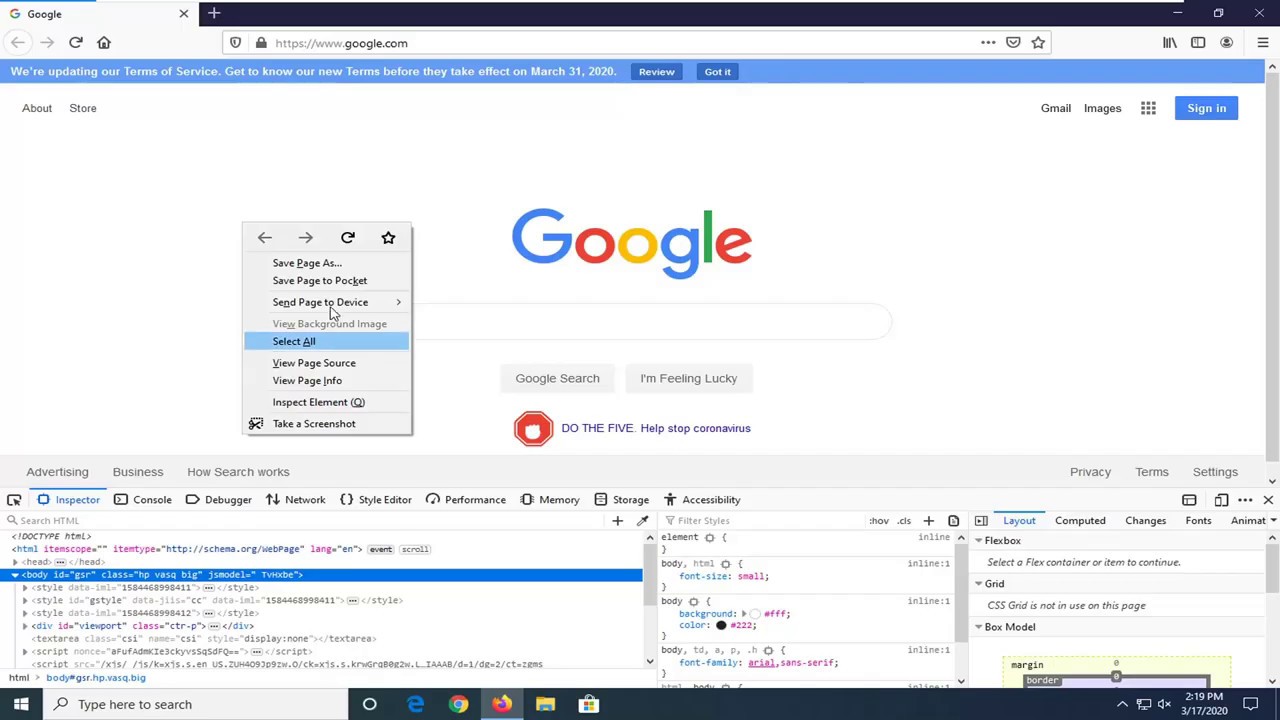
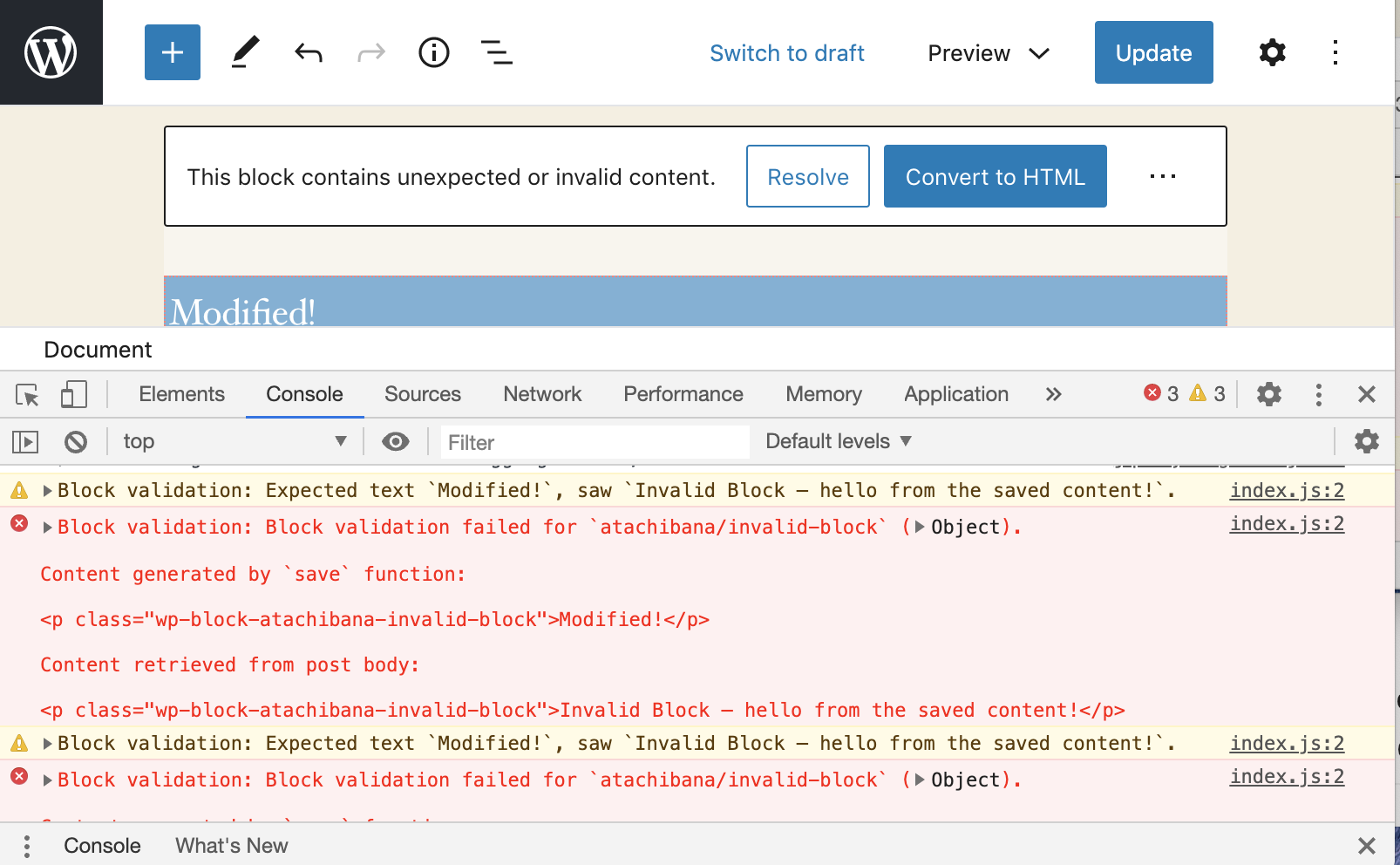
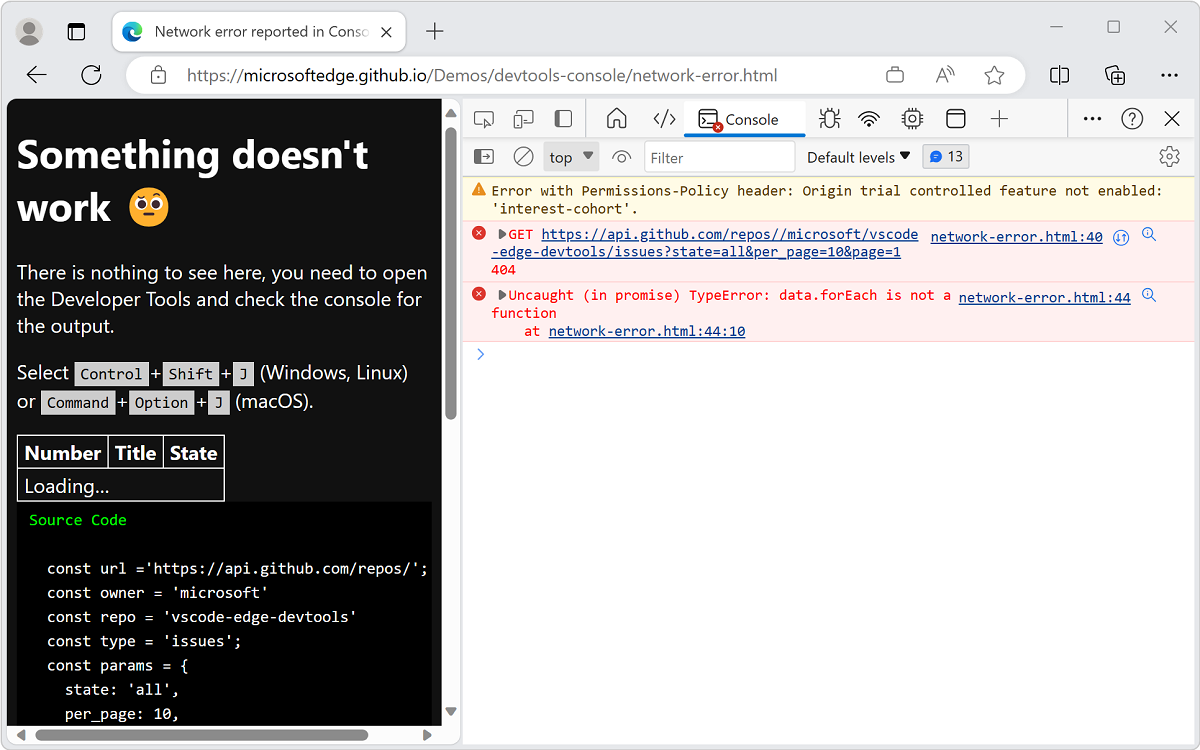
Fix JavaScript errors that are reported in the Console - Microsoft Edge Development | Microsoft Learn